CRM ZEUS WEBFORM
(Personalización)
Funcionamiento en video:
Introducción
Los WEB Form son componentes que integran formularios de captura a sus páginas WEB para agregar una funcionalidad determinada, el componente CRM Zeus Webform es un formulario desarrollado para jQuery 1.9.1 o superior, con el propósito de agrega la funcionalidad de permitir el registro de posibles prospectos a través de una interfaz de usuario simple, la cual es agregada a una página de su sitio o como un WIDGET HTML personalizado a una sección de su página WEB en Wordpress.
Requerimientos
- Contar con un Access Token de una conexión Microsip y Terra, este recurso se puede obtener en https://crmzeus-app.com desde las conexiones disponibles.
- La librería jQuery 1.9.1 (o superior) debe estar integrada en su página WEB o sitio de Wordpress.
Obtener Access Token
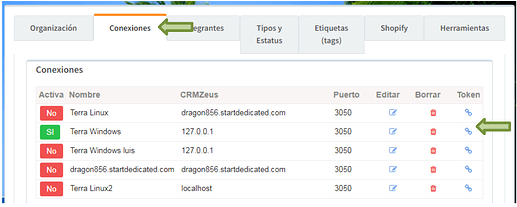
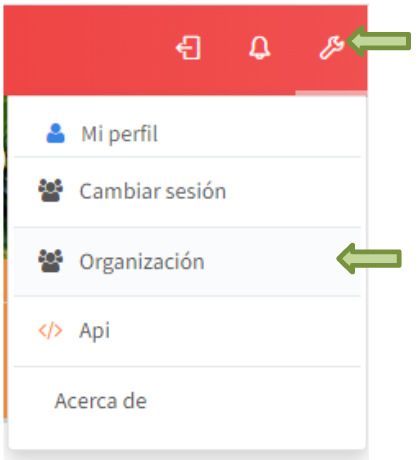
- Iniciar sesión en https://crmzeus-app.com/ y ubicarte en el apartado de Conexiones disponibles dentro de la sección de Organización, ahora haga click en la columna Token en el botón de enlace “

” para ver el form con los Access Token registrados para la conexión elegida.


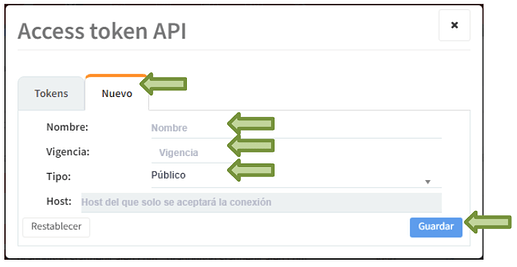
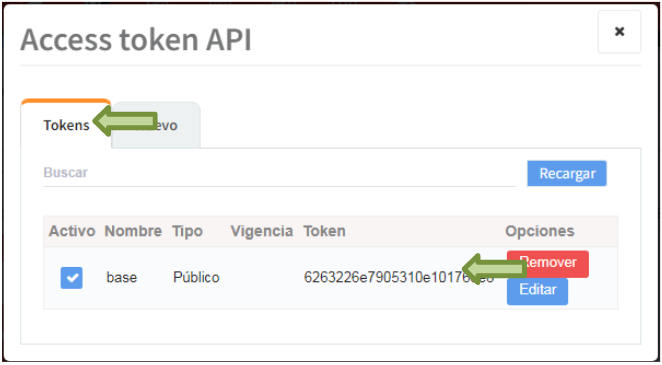
- Para registrar un nuevo Access token para la conexión elegida, estando en el form Access token API se desplaza a la pestaña Nuevo, proporcione el Nombre para ubicar más fácilmente el Access token dentro del listado de registros previos, también la fecha con la cual terminará la Vigencia de validez del Access token, por último se registra el Tipo de conexión entrante que brindará el servicio de acceso a datos (de momento solo está funcional el Público el cual permite conexiones desde cualquier equipo a través de internet, la opción de Privado en el cual se define el Host o la IP del equipo del cual solo se aceptarán las conexiones no está desarrollado) para concluir el registro se presiona el botón Guardar.
- En la pestaña Tokens haga click en la columna Token del Access token deseado

Integrar jQuery
-
Integrar en una página de un sitio.
-
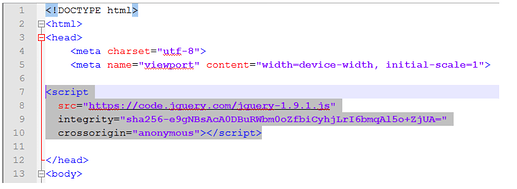
Abra la plantilla del proyecto en la que desea integrar la librería en un editor de texto y entre el TAG HTML de apertura y cierre , agregue el siguiente código:
<script src="https://code.jquery.com/jquery-1.9.1.js"
integrity="sha256-e9gNBsAcA0DBuRWbm0oZfbiCyhjLrI6bmqAl5o+ZjUA="
crossorigin="anonymous"></script>
- Es tal como se aprecia en la ilustración:
-
Integrar en un widget de un HTML personalizado.
-
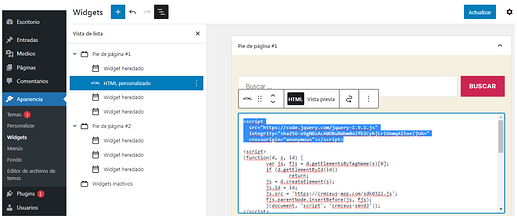
Abra el Widget HTML personalizado en el Área de Widgets en la sección a modificar, en el que se desea integrar la librería en modo HTML para que pueda integrar la llamada de la librería agregue el siguiente código:
<script src="https://code.jquery.com/jquery-1.9.1.js"
integrity="sha256-e9gNBsAcA0DBuRWbm0oZfbiCyhjLrI6bmqAl5o+ZjUA="
crossorigin="anonymous"></script>
- Es tal como se aprecia en la ilustración:
Implementación
El componente se construye con 2 bloques principales de código, por un lado el script de jQuery y el objeto HTML contenedor del formulario el cual cuenta con los parámetros de configuración pasados como propiedades data, estos bloques deben ubicarse según sea el caso, si es en una página WEB el bloque del SCRIPT se pone entre los TAG HTML de nombre y , y el del formulario se ubica en el objeto contenedor deseado entre los TAG HTML de nombre y para su correcta implementación:
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id))
return;
js = d.createElement(s);
js.id = id;
js.src = 'https://crmzeus-app.com/sdk0322.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'crmzeus-send3'));
</script>
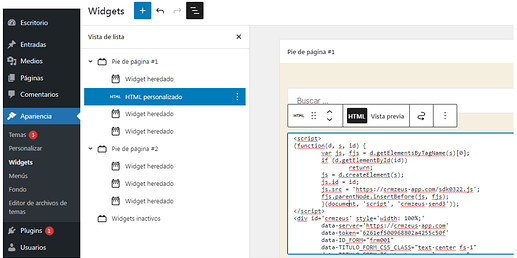
En el caso de que se implemente en un Widget de una sección en un sitio de Worpress el código de ambos componentes se proporcionarán en el mismo Widget HTML personalizado:
<div id='crmzeus' style='width: 500px;'
data-server='https://crmzeus-app.com'
data-token='6261ef500968802a4255c50f'
data-ID_FORM="frm001"
data-TITULO_FORM_CSS_CLASS="text-center fs-1"
data-TITULO_FORM="Contactar con la empresa"
data-MOSTRAR_ETIQUETAS_DEL_FORM="1"
data-CSS_CLASS_INTPUTS="form-control"
data-CSS_CLASS_LABELS="form-label"
data-CSS_CLASS_SELECTS="form-select"
data-CSS_CLASS_CHECKBOXS="form-check-input"
data-CSS_CLASS_BUTTONS="btn btn-primary"
data-CAPTURAR_CONTACTO="1"
data-CAPTURAR_PAIS="1"
data-FIJAR_PAIS="0"
data-PAIS_ID="182"
data-CAPTURAR_ESTADO="1"
data-FIJAR_ESTADO="0"
data-ESTADO_ID="186"
data-CAPTURAR_CIUDAD="1"
data-CAPTURAR_GIRO="1"
data-FIJAR_GIRO="0"
data-GIRO_ID="27"
data-SET_LBL_GIRO="Giro 2"
data-CAPTURAR_TIPOCLIENTE="0"
data-FIJAR_TIPOCLIENTE="1"
data-TIPOCLIENTE_ID="4829"
data-SET_LBL_TIPOCLIENTE="Tipo"
data-CAPTURAR_ORIGEN="0"
data-FIJAR_ORIGEN="1"
data-ORIGEN_ID="32813"
data-SET_LBL_ORIGEN="Origen 2"
data-CAPTURAR_RAZON_DE_CONTACTO="1"
data-CAPTURAR_RAZON_DE_CONTACTO_VALUES="Convertirse en distribuidor de los productos en su país, Cualquier otro tema en general, Solicitar información de nuestros productos"
data-CAPTURAR_PRODUCTO_INTERES="1"
data-CAPTURAR_NOMBRE_EMPRESA="1"
data-CAPTURAR_WEBSITE="1"
data-CAPTURAR_COMENTARIOS="1" data-CAPTURAR_COMENTARIOS_FILAS="4"
data-CAPTURAR_RECIBIR_INFORMACION="1"
data-COMENTARIO_RECIBIR_INFORMACION="Ropa y calcetines "
data-CALIFICACION_NOMBRE="00 POR CALIFICAR"
data-VENDEDOR="MI VENDEDOR"
></div>
El objeto HTML contenedor del formulario con identificador “crmzeus” es solo como tal un elemento HTML en el cual se construirá el formulario, es importante que tal cual se proporciona el nombre sea plasmado en la definición del objeto siendo de este que se obtendrán todos los datos de configuración.
Como personalizar el form
- data-server; URL que refiere al servidor que dará servicio de Access token, mejor dicho es el sitio donde se genera el Access token con conexión a las bases de datos de Microsip y Terra.
- data-token; Access token el cual es una clave hexadecimal la cual permitirá el acceso a la conexión de base de datos.
- data-ID_FORM; Identificador HTML dentro de la página WEB o sección del sitio Wordpress para el correcto acceso a los objetos HTML del formulario.
- data-TITULO_FORM_CSS_CLASS; Clase de estilos CSS que será invocada al construir el formulario para la visualización del título.
- data-TITULO_FORM; Es el título o descripción del propósito de la captura de los datos de los cibernautas.
- data-MOSTRAR_ETIQUETAS_DEL_FORM; Si se proporciona “1” está dando aprobación para que sean visualizadas todas las etiquetas del form de captura que acompañan a cada cuadro de texto o selector del formulario.
- data-CSS_CLASS_INTPUTS; Clase de estilos CSS que será invocada al construir el formulario para la visualización de todos los cuadros de texto.
- data-CSS_CLASS_LABELS; Clase de estilos CSS que será invocada al construir el formulario para la visualización de todas las etiquetas asociadas a cada cuadro de texto o selector del formulario.
- data-CSS_CLASS_SELECTS; Clase de estilos CSS que será invocada al construir el formulario para la visualización de todos los combos/selectores.
- data-CSS_CLASS_CHECKBOXS; Clase de estilos CSS que será invocada al construir el formulario para la visualización de todas las casillas de marcado.
- data-CSS_CLASS_BUTTONS; Clase de estilos CSS que será invocada al construir el formulario para la visualización de todos los botones de acción/comando.
- data-CAPTURAR_CONTACTO; Si se proporciona “1” está aprobando que sea capturado el país si lo desea proporcionar el cibernauta.
- data-CAPTURAR_PAIS; Si se proporciona “1” está aprobando que sea capturado el país si lo desea proporcionar el cibernauta.
- data-FIJAR_PAIS; Si se proporciona “1” se visualiza el combo/selector pero deshabilitado imposibilitando que sea cambiado a otro país fuera del asignado por defecto o que sea establecido mediante data-PAIS_ID.
- data-PAIS_ID; Se proporciona el PAIS_ID referente al identificador del país elegido para establecerlo por defecto mediante el Form y no desde la tabla en la base de datos.
- data-CAPTURAR_ESTADO; Si se proporciona “1” está aprobando que sea capturado el estado si lo desea proporcionar el cibernauta.
- data-FIJAR_ESTADO; Si se proporciona “1” se visualiza el combo/selector pero deshabilitado imposibilitando que sea cambiado a otro estado fuera del asignado por defecto o que sea establecido mediante data-ESTADO_ID.
- data-ESTADO_ID; Se proporciona el ESTADO_ID referente al identificador del estado elegido para establecerlo por defecto mediante el Form y no desde la tabla en la base de datos.
- data-CAPTURAR_CIUDAD; Si se proporciona “1” está aprobando que sea capturado la ciudad si lo desea proporcionar el cibernauta.
- data-FIJAR_CIUDAD; Si se proporciona “1” se visualiza el combo/selector pero deshabilitado imposibilitando que sea cambiado a otra ciudad fuera del asignado por defecto o que sea establecido mediante data-CIUDAD_ID.
- data-CIUDAD_ID; Se proporciona el CIUDAD_ID referente al identificador de la ciudad elegido para establecerlo por defecto mediante el Form y no desde la tabla en la base de datos.
- data-CAPTURAR_RAZON_DE_CONTACTO; Si se proporciona “1” está aprobando que sea capturada la razón de porque está intentando contactarse el prospecto si lo desea proporcionar el cibernauta.
- data-CAPTURAR_RAZON_DE_CONTACTO_VALUES; Se definen las opciones posibles por las que el prospecto desea establecer contacto, cada opción debe proporcionarse separada por una simple “,” y el proceso al construir el formulario listará todas las opciones como elementos del combo/selector.
- data-CAPTURAR_PRODUCTO_INTERES; Si se proporciona “1” está aprobando que sea capturado el producto que le sea de interés si lo desea proporcionar el cibernauta.
- data-CAPTURAR_NOMBRE_EMPRESA; Si se proporciona “1” está aprobando que sea capturado nombre de la empresa si lo desea proporcionar el cibernauta.
- data-CAPTURAR_WEBSITE; Si se proporciona “1” está aprobando que sea capturado el sitio WEB si lo desea proporcionar el cibernauta.
- data-CAPTURAR_COMENTARIOS; Si se proporciona “1” está aprobando que sean capturados comentarios adicionales si los desea proporcionar el cibernauta.
- data-CAPTURAR_COMENTARIOS_FILAS; Se proporciona el número de filas que se visualizarán en el área de texto para la captura de comentarios adicionales.
- data-CAPTURAR_RECIBIR_INFORMACION; Si se proporciona “1” está aprobando que sea capturado si desea recibir información si la desea proporcionar el cibernauta.
- data-COMENTARIO_RECIBIR_INFORMACION; Se proporciona si así lo desea un comentario que se visualizará al lado izquierdo de la casilla de marcado recibir información, este mismo comentario se incluye como referencia en las notas del prospecto.
- data-CALIFICACION_NOMBRE; Para este campo se tiene que especificar la calificación predeterminada que desea enviar para cada envío de nuevos registros poniendo exactamente el nombre como se tiene en los catálogos generales de la organización ejemplo: “00 POR CALIFICAR”.
- data-VENDEDOR; Para este campo se tiene que especificar el nombre del Vendedor predeterminada que desea enviar para cada envío de nuevos registros poniendo exactamente el nombre como se tiene en los catálogos generales de la organización ejemplo: “MI VENDEDOR”
Como establecer los labels de cada campo:
data-TITULO_FORM=“Bienvenido cibernauta”
data-SET_LBL_NOMBRE=“Nombre 2”
data-SET_LBL_TELEFONO=“Número telefónico 2”
data-SET_LBL_CORREO=“Email 2”
data-SET_LBL_CONTACTO=“Contacto 2”
data-SET_LBL_PAIS=“País 2”
data-SET_LBL_ESTADO=“Estado 2”
data-SET_LBL_CIUDAD=“Ciudad 2”
data-SET_LBL_RAZONCONTACTO=“Razón de contacto en el form 2”
data-SET_LBL_PRODUCTOINTERES=“¿En cual de nuestros productos, está usted mas interesado? 2”
data-SET_LBL_EMPRESA=“Nombre de la empresa 2”
data-SET_LBL_WEBSITE=“Website 2”
data-SET_LBL_COMENTARIOS=“Cometarios 2”
data-SET_LBL_RECIBIRINFORMACION=“Recibir información 2”
data-SET_LBL_ENVIARBUTTON=" Enviar 3"
para los PlaceHolders son:
data-SET_PLH_NOMBRE=“Nombre PLH”
data-SET_PLH_TELEFONO=“Número telefónico PLH”
data-SET_PLH_CORREO=“Email PLH”
data-SET_PLH_CONTACTO=“Contacto PLH”
data-SET_PLH_OTRACIUDAD=“Otra ciudad 4…”
data-SET_PLH_PRODUCTOINTERES=“¿En cual de nuestros productos…? PLH”
data-SET_PLH_EMPRESA=“Nombre de la empresa PLH”
data-SET_PLH_WEBSITE=“Website PLH”
data-SET_PLH_COMENTARIOS=“Cometarios PLH”
Para controlar la captura de los combos de Tipo de Cliente/Prospecto:
para definir que si se va a registrar el Tipo de Cliente/Prospecto, si es 0 se ocultará el objeto, si es 1 será visible en el form
data-CAPTURAR_TIPOCLIENTE=“0”
para definir un valor fijo por defecto proporcionado por la propiedad TIPOCLIENTE_ID, si es 0 se permitirá cambiar el identificador, si es 1 se bloqueará la captura en el identificador proporcionado en TIPOCLIENTE_ID
data-FIJAR_TIPOCLIENTE=“1”
para proporcionar el identificador que debe estar elegido por defecto tiene que ser el ID del dato que viene en tu base de datos.
data-TIPOCLIENTE_ID=“4829”
para establecer un LABEL asociado al combobox del listado de Tipos de Clientes/Prospectos, si no se proporciona la propiedad SET_LBL_TIPOCLIENTE será usado el LABEL proporcionado por defecto por el WEBForm
data-SET_LBL_TIPOCLIENTE=“Tipo”
Para controlar la captura de los combos de Origen:
para definir que si se va a registrar el Origen de Cliente/Prospecto, si es 0 se ocultará el objeto, si es 1 será visible en el form
data-CAPTURAR_ORIGEN=“0”
para definir un valor fijo por defecto proporcionado por la propiedad ORIGEN_ID, si es 0 se permitirá cambiar el identificador, si es 1 se bloqueará la captura en el identificador proporcionado en ORIGEN_ID
data-FIJAR_ORIGEN=“1”
para proporcionar el identificador que debe estar elegido por defecto tiene que ser el ID del dato que viene en tu base de datos.
data-ORIGEN_ID=“4829”
para establecer un LABEL asociado al combobox del listado de Origenes de Clientes/Prospectos, si no se proporciona la propiedad SET_LBL_ORIGEN será usado el LABEL proporcionado por defecto por el WEBForm
data-SET_LBL_ORIGEN=“Origen”
Notas aclaratorias
- En muchas ocasiones tanto en las páginas WEB como en los sitios Wordpress ya tienen integrada la librería de jQuery en versiones más recientes, para estos casos no se requiere integrar la librería en su versión 1.9.1.
- Si se pretende hacer uso de los cambios más recientes en el WEB Form y si su página WEB o sitio Wordpress está por HTTP y no por HTTPS puede hacer uso del sitio de pruebas http://69.64.48.134:3000/ reemplazando las llamadas al generar el Access token y al integrar el WEB Form.
- Si eliminan la conexión del Access token, este no conecta a las bases de datos o si estás no están en un punto de actualización esperado el WEB Form mostrará dicho error en el espacio que se espera que sea visualizado el formulario.
- Un selector CSS se puede definir como el código que identifica a uno o varios elementos HTML para aplicarle estilos de color, tamaño, separación, etc. En un documento HTML, las clases de estilos CSS o los selectores de clase buscan un elemento basado en el contenido de su atributo class. El atributo class está definido como una lista de elementos separados por espacio, y uno de esos elementos debe coincidir exactamente con el nombre de clase dado en el selector.