Configurar Website
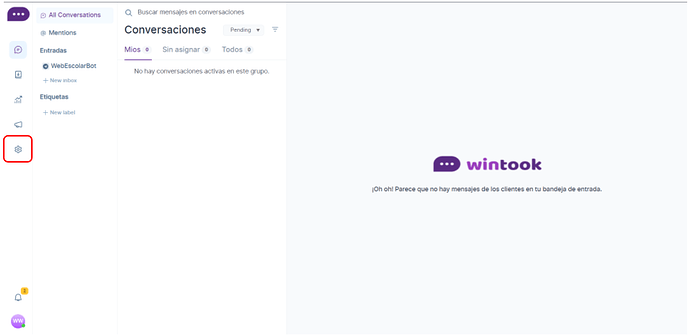
Para comenzar a trabajar con nuestro canal del sitio web, vamos a tener que entrar a la opción de “Ajustes”.
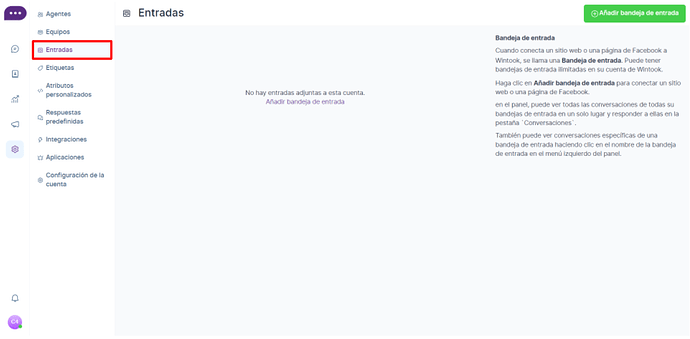
Nos va a mostrar la siguiente pantalla y se seleccionara la opción de “Entradas”.
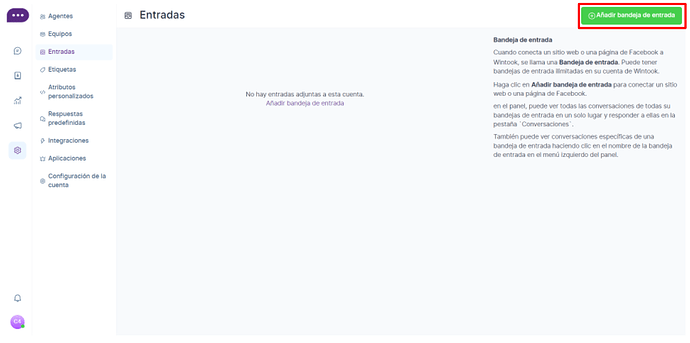
Para crear una entrada tenemos que ir a la parte superior derecha al botón que dice “+ Añadir bandeja de entrada”.
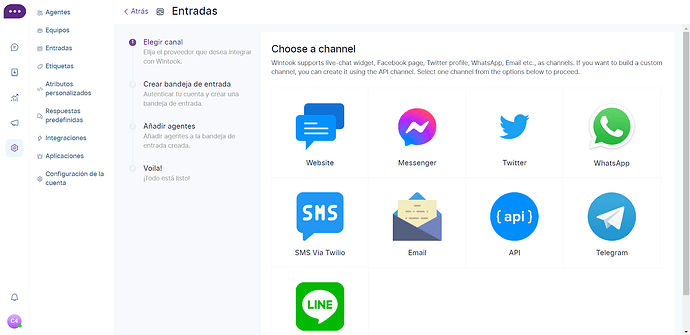
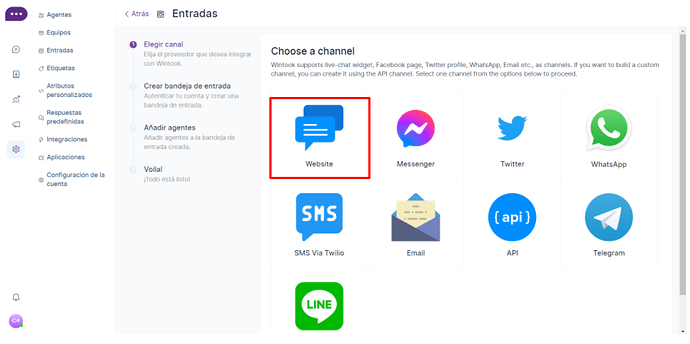
Nos va a mostrar la siguiente imagen en donde podemos ver las opciones de las entradas que podemos crear.
Aquí seleccionaremos el canal donde se escogerá el proveedor con el cual integraremos nuestra entrada, en este caso será la opción “Website”.
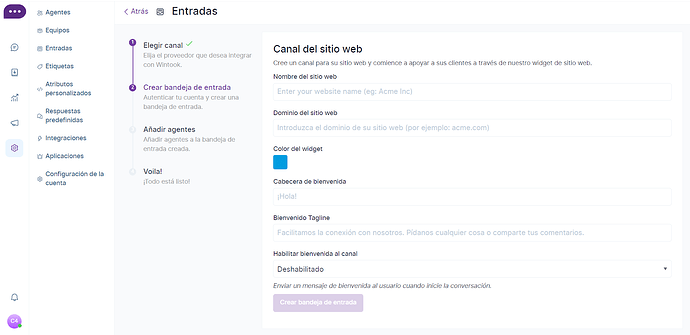
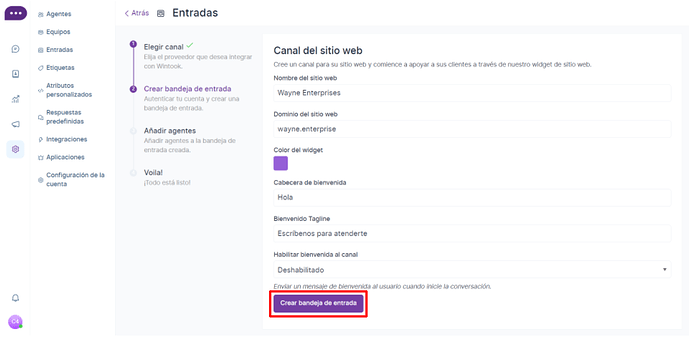
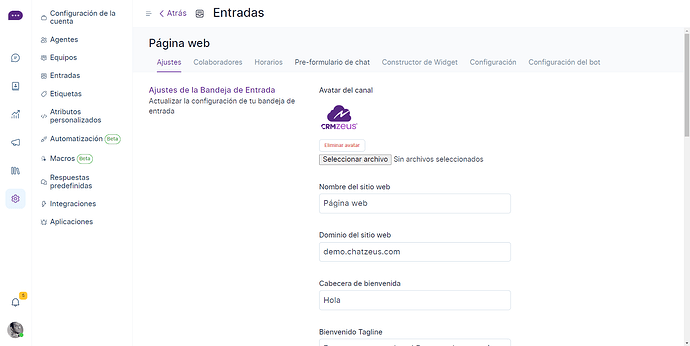
Nos va a mostrar las opciones para generar el “Canal del sitio web” aquí vamos a poder crear un canal para su sitio web y comenzar a apoyar a sus clientes a través de nuestro widget de sitio web, en este apartado llenaremos lo datos generales de nuestro sitio web (Nombre, dominio del sitio web, color con el que se va a mostrar el icono, título de nuestro chat, un mensaje de bienvenida y si se desea activar o desactivar una bienvenida).
Una vez que ya se llenó el formulario con todos los datos, se activará el botón de “Crear bandeja de entrada” para finalizar le daremos clic en él para guardar.
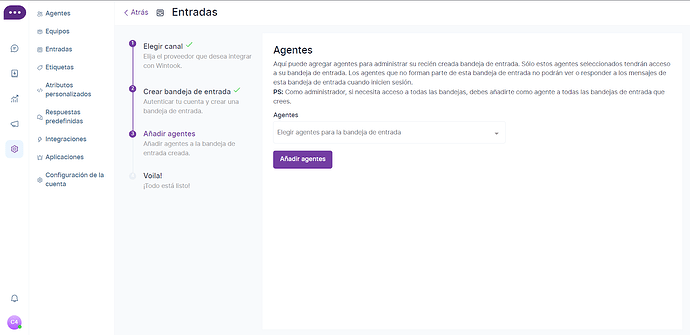
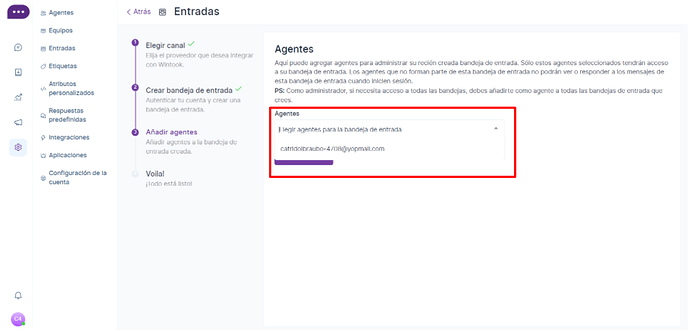
Nos desplegara la siguiente pantalla, la cual nos da la opción de agregar los “Agentes”, Aquí puede agregar agentes para administrar su recién creada bandeja de entrada. Sólo estos agentes seleccionados tendrán acceso a su bandeja de entrada. Los agentes que no forman parte de esta bandeja de entrada no podrán ver o responder a los mensajes de esta bandeja cuando inicien sesión.
Nota: Aunque seas administrador, si necesita acceso a todas las bandejas, debes añadirte como agente a todas las bandejas de entrada que crees.
Aquí en la lista desplegable se seleccionan los “Agentes” que van a atender esta entrada.
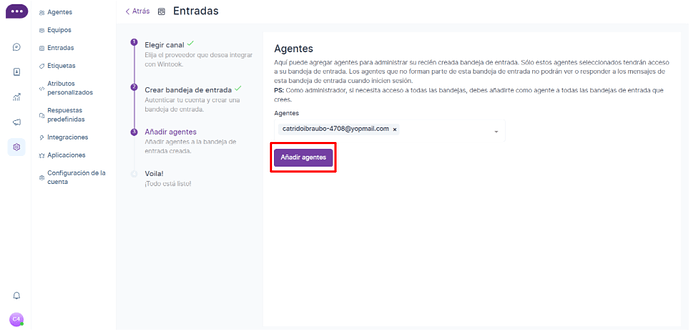
Una vez seleccionados los agentes que van a pertenecer a esta Entrada, daremos clic en el botón “Añadir Agentes”.
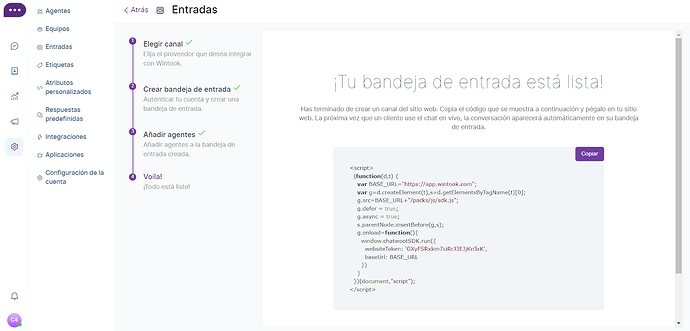
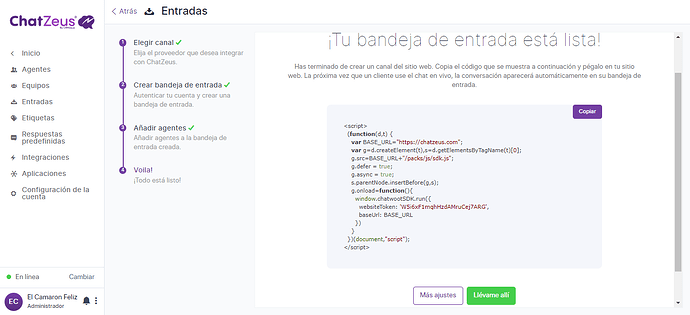
Después de haber agregado nuestros agentes, nos mostrará una pantalla donde nos dice que ya está creada nuestra “Bandeja de Entrada”, en donde nos desplegará un código HTML el cual vamos a utilizar copiándolo y pegándole en nuestra página web, donde ya se podrá mostrar y comenzar a ser utilizado nuestro chat.


Nota:
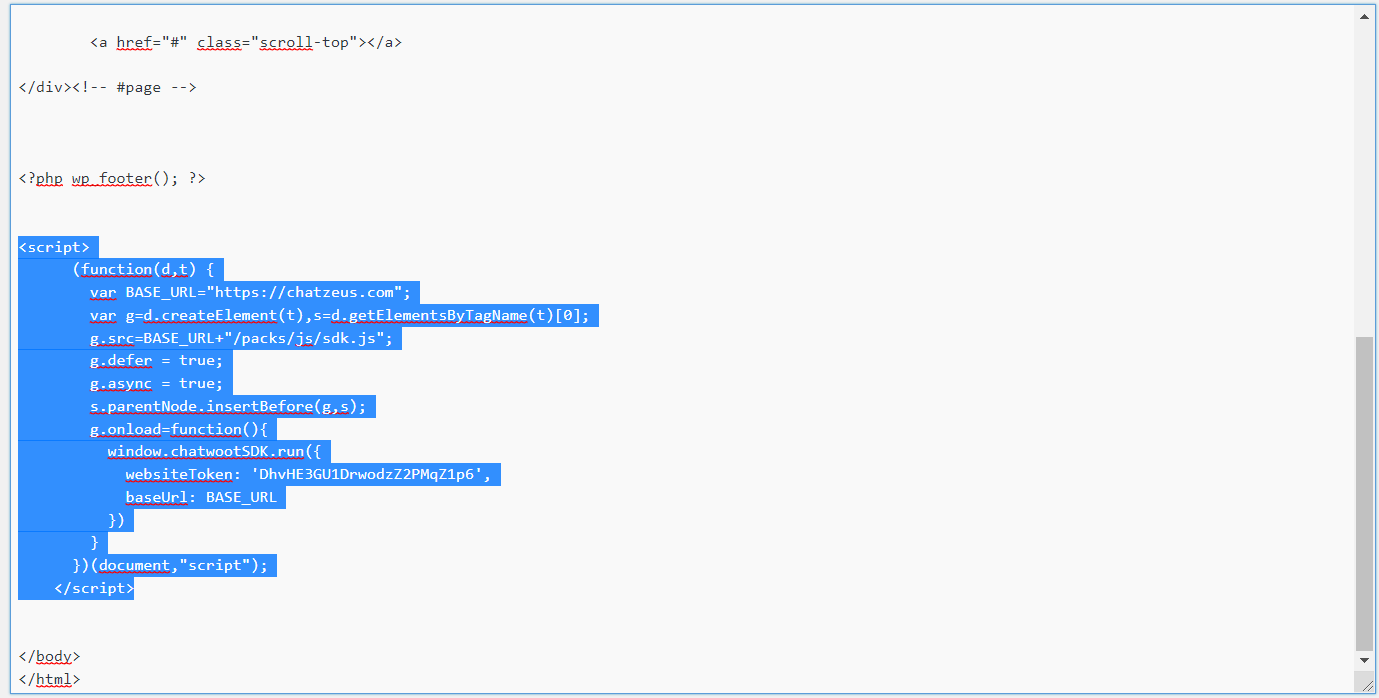
Para integrar el chat a la página web sin el globo, solo es anexar el siguiente código:
<div style="width:400px; height:500px;"<object type=“text/html” data=“https://chatzeus.com/widget?website_token=ofEGrebtWD1vM3Jv9GbguEPh” style=“width:100%; height:100%;”
En el código está integrado por un etiqueta DIV como contenedor principal, el cual contiene los atributos WIDTH y HEIGHT dónde se personaliza el ancho y altura del contenedor, dentro se encuentra una etiqueta OBJECT, en este último contiene un atributo data que está parametrizado por lo siguiente :
https://chatzeus.com/widget?website_token=<>
El valor de <> se obtiene del script que se genera al terminar de configurar el canal web.
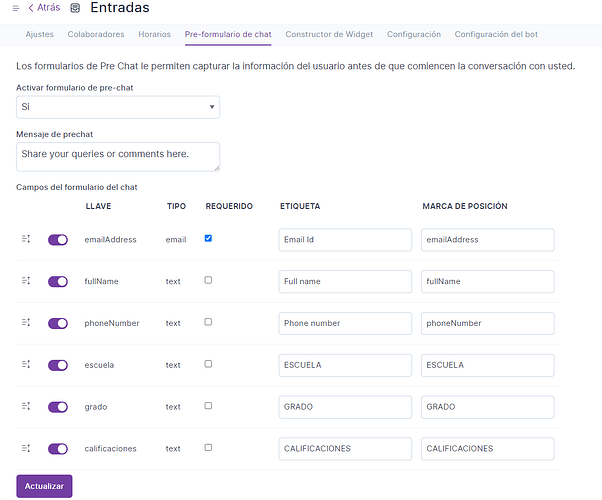
Pre-formulario Chat
El pre-formulario chat nos permite recabar más información del usuario que nos está mandando mensaje o que está creando una nueva conversación desde el canal de página web.
Este Pre-formulario se puede configurar desde la pestaña de configuración de canal una vez creado.
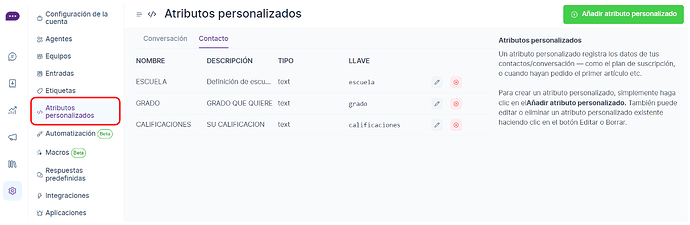
Te permite recabar información general como Nombre, correo y número de teléfono y campos particulares que hayas agregado desde la opción del menú “Atributos personalizados”
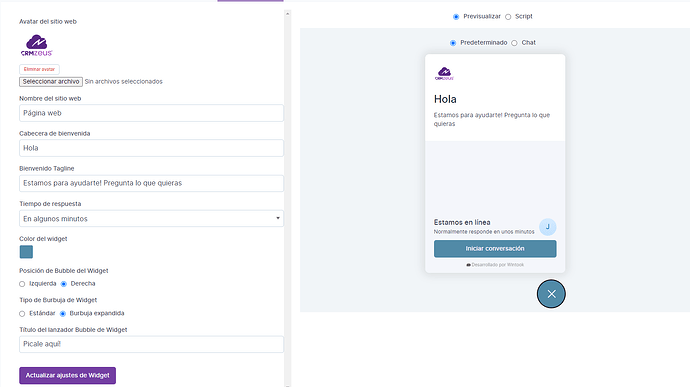
Constructor de Widget
Este siendo un módulo de configuración único también para el canal web nos permite ver una previsualización de cómo se vería nuestra burbuja de chat y como lo vería el cliente al momento de enviar o crear una nueva conversación desde nuestra página web.
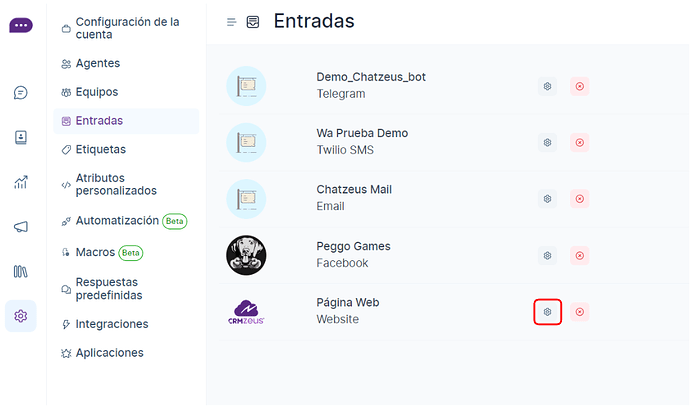
Primero tenemos que entrar a la configuración de nuestro canal de Página web.
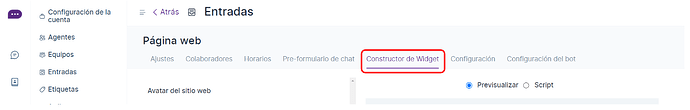
Una vez en la configuración entramos a la pestaña de “Constructor de Widget”
Nos permite personalizar la información y la visualización de nuestro Widget. Además de que es interactivo por lo tanto podremos ver como funciona.