Este documento lo ayudará a configurar completamente el chat en vivo de su sitio web. Explica cómo crear y utilizar configuraciones adicionales para la bandeja de entrada de un sitio web deseado.
Compatibilidad y requisitos
El panel web y el widget de chat en vivo funcionan con la mayoría de los navegadores web modernos. Estas son las versiones de navegador compatibles:
- Mozilla Firefox: v52 en adelante
- Google Chrome: v57 en adelante
- Cromo: v57 en adelante
- Apple Safari: v14.1 en adelante
- Microsoft Edge: v16 en adelante
Estas son las versiones de SO móviles compatibles con la aplicación móvil Wintook:
- Android: v5.0 en adelante
- iOS: v11.0 en adelante
¿Cómo crear un canal de sitio web en Wintook?
Paso 1 . Vaya a la página Bandejas de entrada. Vaya a Configuración → Bandejas de entrada → botón “Agregar bandeja de entrada”.
.
"aqui va una imagen ejemplo del seguimiento de los pasos: Configuración → Bandejas de entrada → botón “Agregar bandeja de entrada”.
.
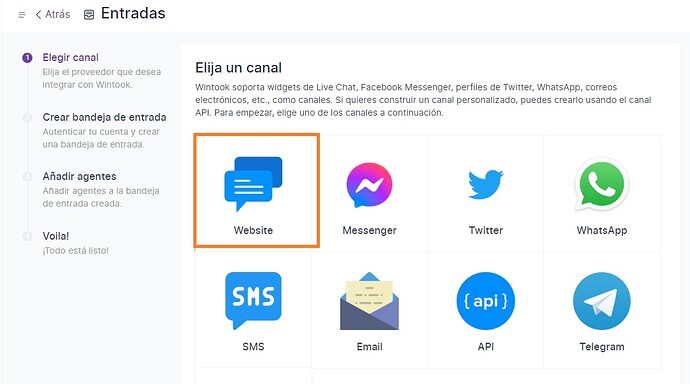
Paso 2 . Haga clic en el icono “Sitio web”.
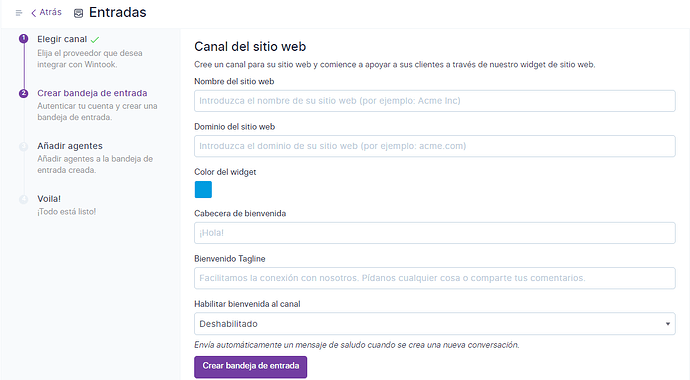
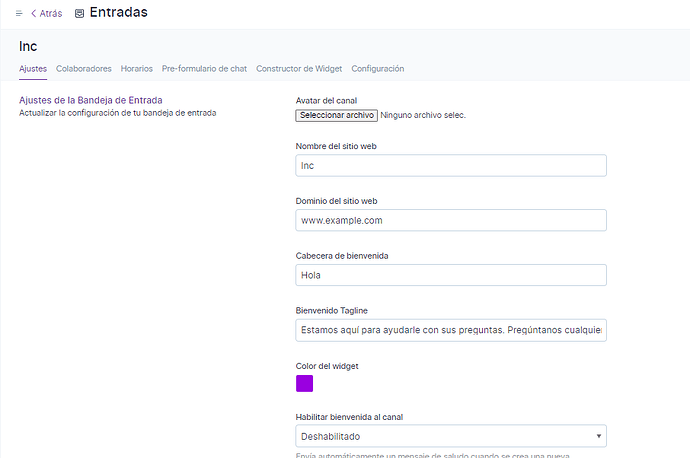
Paso 3 . Ingrese el nombre de su sitio web, la URL y otros detalles como se describe a continuación.
Los campos disponibles se explican a continuación.
- Nombre del Sitio WebIngrese el nombre de su sitio web. Por ejemplo, Ejemplo Inc.
- Dominio del sitio webIngrese la URL de su sitio web. Por ejemplo,
www.example.com - Color del widgetHaga clic en la paleta y seleccione un color para el widget de chat en vivo de su sitio web.
- encabezado de bienvenidaEscribe un mensaje de saludo para tus clientes. Por ejemplo, Hola

- Lema de bienvenidaPor ejemplo, estamos aquí para ayudarle con sus preguntas. Pregúntanos cualquier cosa o comparte tus comentarios.
- Activar/desactivar el saludo del canalHabilitar para enviar un mensaje de saludo cuando el cliente inicia una conversación
- **Mensaje de saludo del canal.**Da un saludo para iniciar la conversación. Por ejemplo, Hola. como podemos ayudarte?
Una vez que haya ingresado todos los detalles, haga clic en el botón “Crear bandeja de entrada”.
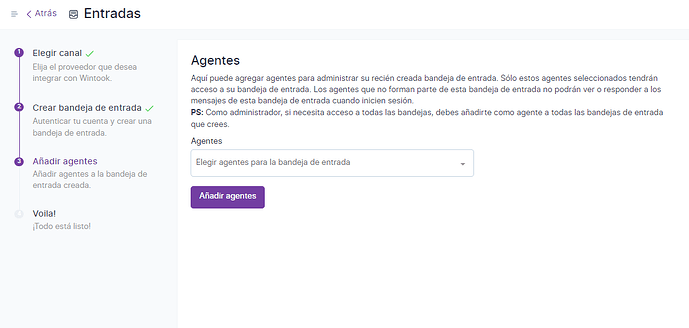
Paso 4 . “Agregar agentes” a la bandeja de entrada de su sitio web.
Las conversaciones se enrutarán a los agentes sólo si están asociados a la bandeja de entrada. Incluso si es administrador, debe agregarse como agente a la Bandeja de entrada para ver la Bandeja de entrada en su pantalla.
Seleccione los Agentes en el menú desplegable y haga clic en Agregar agentes. Si no se han agregado agentes, siga los pasos para agregar agentes .
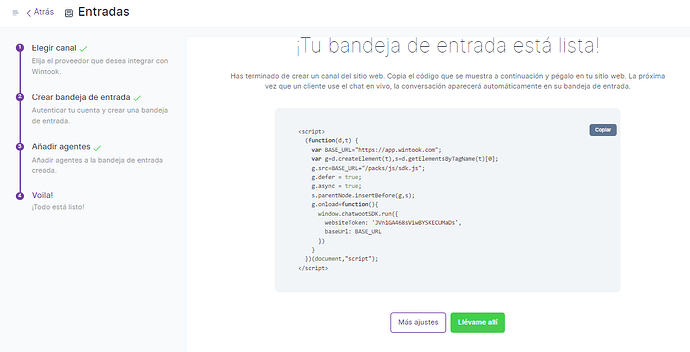
Paso 5 . ¡Hurra! Ha creado con éxito una bandeja de entrada del sitio web. Ahora, agregue el widget a su sitio web.
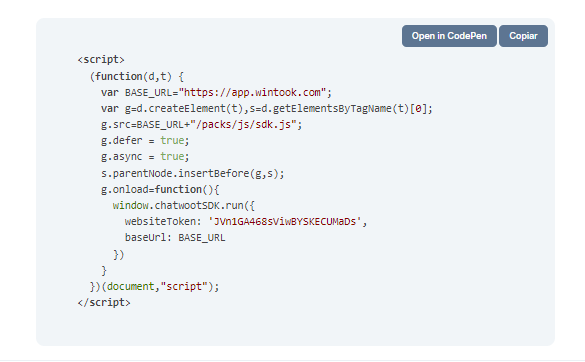
Copie y pegue el fragmento de código que se muestra en la página en su sitio web y comience a brindar soporte a sus clientes. Puede hacer clic en el botón Copiar para copiar y luego pegar en el archivo raíz de su sitio web.
Si hace clic en el botón " Más configuraciones ", accederá a la Configuración adicional de la Bandeja de entrada. Si hace clic en el botón " Llévame allí ", accederá a la bandeja de entrada recién creada.
Paso 6 . Si desea actualizar los agentes con acceso a la bandeja de entrada, vaya a Configuración → Bandejas de entrada. Podrás ver la bandeja de entrada de tu sitio web allí. Haga clic en Configuración. Podrás ver el código así como la lista de agentes que tienen acceso a la bandeja de entrada.

Complete la configuración de la bandeja de entrada del sitio
Ya tienes una bandeja de entrada de sitio web funcional. Echemos un vistazo a las configuraciones adicionales de la Bandeja de entrada .
En la pantalla de Bandejas de entrada, haga clic en el ícono de ajustes para llegar a la página de Configuración. Verá la siguiente pantalla:
Pestaña de configuración #
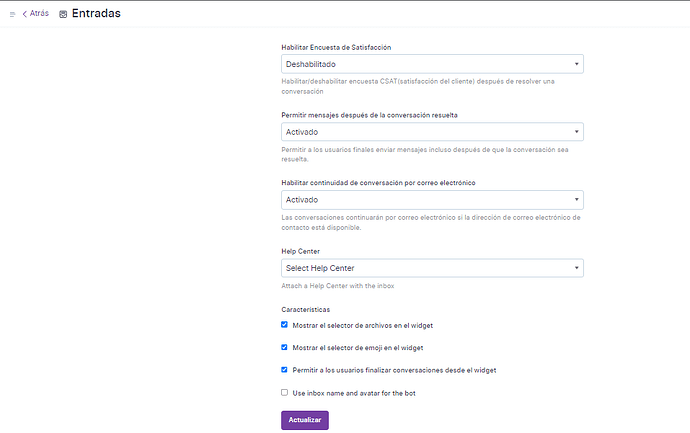
Desplácese hacia abajo para ver más configuraciones, donde puede configurar las diversas notificaciones que le gustaría recibir cuando la bandeja de entrada de su sitio web comience a funcionar.
A continuación se muestran un par de ejemplos para su comprensión:
El cuadro Habilitar recopilación de correo electrónico está habilitado de forma predeterminada. Esto significa que se mostrará un mensaje automático para recopilar la identificación del correo electrónico una vez que el cliente inicie una conversación. El cliente/usuario final recibirá un mensaje para ingresar una identificación de correo electrónico.
Habilite CSAT . Una vez que habilite esto, su encuesta de satisfacción del cliente se lanzará cada vez que se resuelva un ticket. Los resultados del CSAT se pueden ver más adelante en la sección Informes.
Haga clic en el botón " Actualizar " para guardar los cambios que ha realizado.
Pestaña de colaboradores
Haga clic en la pestaña “Colaboradores”.
Aquí puede agregar Agentes a la Bandeja de entrada o eliminar Agentes ya agregados en la Bandeja de entrada. También puedes habilitar o deshabilitar la asignación automática de nuevas conversaciones a los agentes agregados a esta bandeja de entrada.
Haga clic en Update para guardar los cambios.
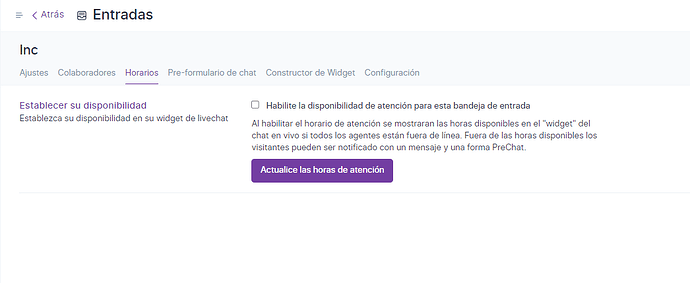
Pestaña Horario comercial
Haga clic en la pestaña “Horario comercial”. En esta sección podrás configurar el horario de trabajo de tu equipo.
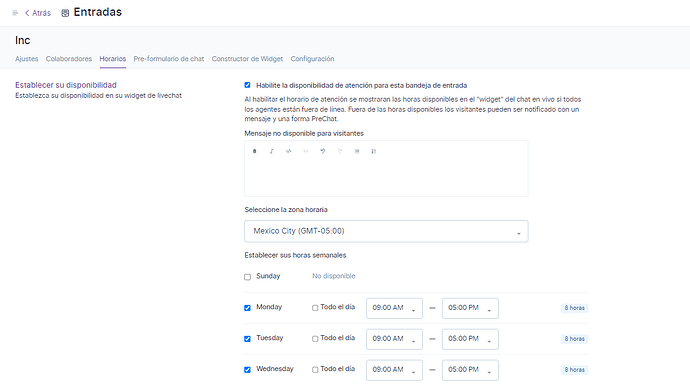
Marque la casilla de verificación Enable business availability for this inbox si tiene un horario comercial bien definido. Una vez marcada la casilla, se abrirá una nueva sección, como se muestra a continuación. Puede escribir su mensaje para que se muestre al cliente fuera del horario comercial.
También puede seleccionar el horario comercial disponible para cada día de la semana, junto con la zona horaria adecuada.
Haga clic en el Update Business Hour Setting botón.
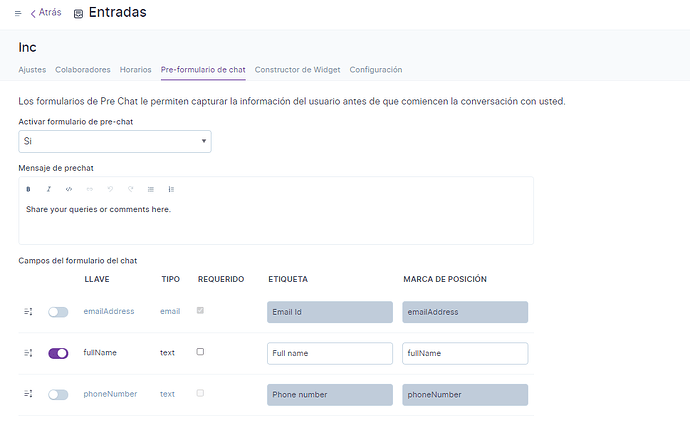
Pestaña Formulario previo al chat
Haga clic en la pestaña “Formulario previo al chat”.
Con esto, puede recopilar información sobre sus clientes tan pronto como ingresan a su ventana de chat en vivo/widget de sitio web. Puede utilizar esto para recopilar el nombre, la dirección de correo electrónico y más antes de comenzar el chat.
Los campos como se ven se explican a continuación:
- Habilitar formulario previo al chatSeleccione Sí o No. Sí, si desea utilizar el formulario de prechat. No, si vas a mantenerlo deshabilitado.
- Mensaje previo al chatEscribe un mensaje para iniciar una conversación con el cliente. Por ejemplo, Hola, necesitamos información para brindarle un mejor servicio.
- Campos del formulario previo al chatConsulta los necesarios.
4.Imp:* “Nombre”, “Correo electrónico” y “Teléfono” son los únicos atributos estándar para el formulario previo al chat. Los demás campos se crean mediante atributos personalizados. Si necesita campos personalizados en su formulario, créelos primero como atributos personalizados.
Haga clic en el botón “Actualizar”. El formulario previo al chat está habilitado ahora.
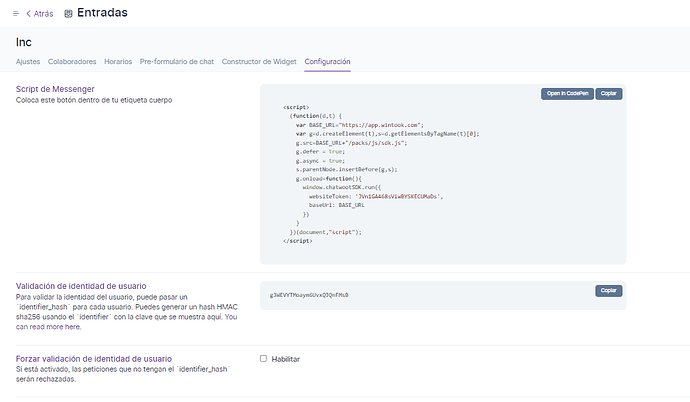
Pestaña de configuración
Haga clic en la pestaña “Configuración”. Puede encontrar el fragmento de código que se copiará en el sitio web aquí.
Puede hacer clic en el Copy botón para copiar el código y pegarlo en el archivo raíz de su sitio web.
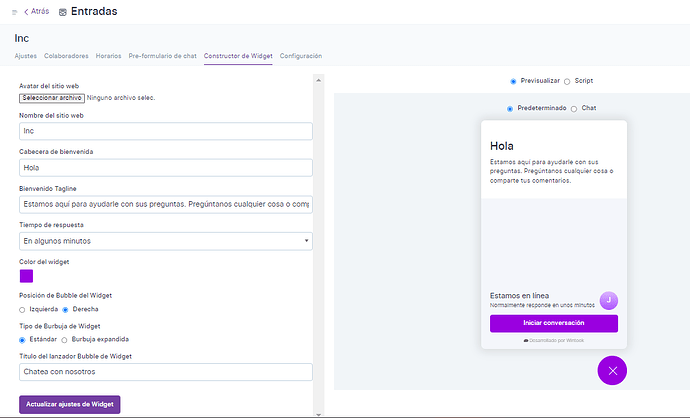
Pestaña Creador de widgets
Puede personalizar su widget web con configuraciones simples que se proporcionan en esta página. Podrás ver tus cambios en vivo.
Hecho con Wintook ![]()